Today Sep-2011, 2011 at 6:10AM
I (Zubair) and my younger brother (Umair) leaved our beloved Cats
( Kalu-Babu, Lomar Billi-white hand & Lomar Billi-black hand) toTower Market (Hyderabad)
for their better future and for they leave in a natural environment.
Today all our family members were sad, gloomy and silent specially me & shan bhai
were so much depressed and upset.
May ALLAH Bless them and gave them a healthy and happy environment.
(AminSumAmin)
Information Treasure
Monday, September 19, 2011
SAD DAY (Cats Leaving Day) 2
Monday, March 14, 2011
SAD DAY (Cats Leaving Day)
My elder and younger brother leaved our beloved Cats
(Ka'alu, Aapi, Cheeti & Chhotu) toTower Market (Hyderabad)
for their better future and for they leave in a natural environment.
Today all our family members were sad, gloomy and silent specially jia,
me and my elder brother were so much depressed and upset.
May ALLAH Bless them and gave them a healthy and happy environment.
(AminSumAmin)
Thursday, June 24, 2010
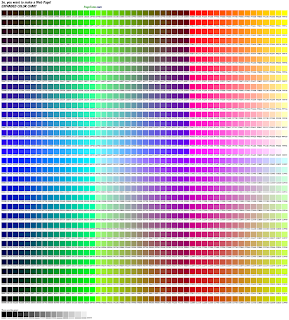
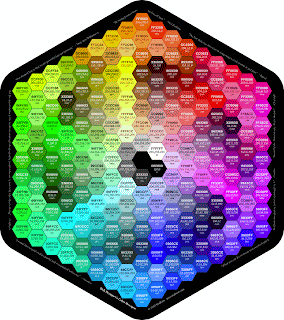
Language Codes for Web Designing
Tuesday, June 22, 2010
WebDisigning (History, Planing, Environment, Layout)
Web design is the skill of creating presentations of content (usually hypertext or hypermedia) that is delivered to an end-user through the World Wide Web, by way of a Web browser or other Web-enabled software like Internet television clients, microblogging clients and RSS readers.
The intent of Web design[1] is to create a website—a collection of electronic documents and applications that reside on a Web server/servers and present content and interactive features/interfaces to the end user in form of Web pages once requested. Such elements as text, bit-mapped images (GIFs, JPEGs) and forms can be placed on the page using HTML/XHTML/XML tags. Displaying more complex media (vector graphics, animations, videos, sounds) requires plug-ins such as Adobe Flash, QuickTime, Java run-time environment, etc. Plug-ins are also embedded into web page by using HTML/XHTML tags.
Improvements in browsers' compliance with W3C standards prompted a widespread acceptance and usage of XHTML/XML in conjunction with Cascading Style Sheets (CSS) to position and manipulate web page elements and objects. Latest standards and proposals aim at leading to browsers' ability to deliver a wide variety of content and accessibility options to the client possibly without employing plug-ins.
Typically Web pages are classified as static or dynamic:
- Static pages don’t change content and layout with every request unless a human (web master/programmer) manually updates the page. A simple HTML page is an example of static content.
- Dynamic pages adapt their content and/or appearance depending on end-user’s input/interaction or changes in the computing environment (user, time, database modifications, etc.) Content can be changed on the client side (end-user's computer) by using client-side scripting languages (JavaScript, JScript, Actionscript, etc.) to alter DOM elements (DHTML). Dynamic content is often compiled on the server utilizing server-side scripting languages (Perl, PHP, ASP, JSP, ColdFusion, etc.). Both approaches are usually used in complex applications.
With growing specialization in the information technology field there is a strong tendency to draw a clear line between web design and Web development.
Web design is a kind of graphic design intended for development and styling of objects of the Internet's information environment to provide them with high-end consumer features and aesthetic qualities. The offered definition separates Web design from web programming, emphasizing the functional features of a web site, as well as positioning web design as a kind of graphic design.[2]
The process of designing web pages, web sites, web applications or multimedia for the Web may utilize multiple disciplines, such as animation, authoring, communication design, corporate identity, graphic design, human-computer interaction, information architecture, interaction design, marketing, photography, search engine optimization and typography.
- Markup languages (such as HTML, XHTML and XML)
- Style sheet languages (such as CSS and XSL)
- Client-side scripting (such as JavaScript)
- Server-side scripting (such as PHP and ASP)
- Database technologies (such as MySQL and PostgreSQL)
- Multimedia technologies (such as Flash and Silverlight)
Web pages and websites can be static pages, or can be programmed to be dynamic pages that automatically adapt content or visual appearance depending on a variety of factors, such as input from the end-user, input from the Webmaster or changes in the computing environment (such as the site's associated database having been modified).
With growing specialization within communication design and information technology fields, there is a strong tendency to draw a clear line between Web design specifically for web pages and Web development for the overall logistics of all web-based services.
Accessible Web design:
Main article: Web accessibility
To be accessible, Web pages and sites must conform to certain accessibility principles. These accessibility principles are known as the WCAG when talking about content. These can be grouped into the following main areas.[3]
- Use semantic markup that provides a meaningful structure to the document (i.e. Web page)
- Semantic markup also refers to semantically organizing the web page structure and publishing web services description accordingly so that they can be recognized by other web services on different web pages. Standards for semantic Web are set by IEEE
- Use a valid markup language that conforms to a published DTD or Schema
- Provide text equivalents for any non-text components (e.g. images, multimedia)
- Use hyperlinks that make sense when read out of context. (e.g. avoid "Click Here")
- Don't use frames
- Use CSS rather than HTML tables for layout
- Author the page so that when the source code is read line-by-line by user agents (such as screen readers) it remains intelligible. (Using tables for design will often result in information that is not.)
However, W3C permits an exception where tables for layout either make sense when linearized or an alternate version (perhaps linearized) is made available.
Website accessibility is also changing as it is impacted by Content Management Systems that allow changes to be made to webpages without the need of obtaining programming language knowledge.
It is very important that several different components of Web development and interaction can work together in order for the Web to be accessible to people with disabilities. These components include:
- content - the information in a Web page or Web application, including:
- natural information such as text, images, and sounds
- code or markup that defines structure, presentation, etc.
- Web browsers, media players, and other "user agents"
- assistive technology, in some cases - screen readers, alternative keyboards, switches, scanning software, etc.
- users' knowledge, experiences, and in some cases, adaptive strategies using the Web
- developers - designers, coders, authors, etc., including developers with disabilities and users who contribute content
- authoring tools - software that creates Web sites
- evaluation tools - Web accessibility evaluation tools, HTML validators, CSS validators, etc.
History:
Tim Berners-Lee published what is considered to be the first website in August 1991.[4] Berners-Lee was the first to combine Internet communication (which had been carrying email and the Usenet for decades) with hypertext (which had also been around for decades, but limited to browsing information stored on a single computer, such as interactive CD-ROM design). Websites are written in a markup language called HTML, and early versions of HTML were very basic, only giving a website's basic structure (headings and paragraphs), and the ability to link using hypertext. This was new and different from existing forms of communication - users could easily navigate to other pages by following hyperlinks from page to page.
As the Web and Web design progressed, the markup language changed to become more complex and flexible, giving the ability to add objects like images and tables to a page. Features like tables, which were originally intended to be used to display tabular information, were soon subverted for use as invisible layout devices. With the advent of Cascading Style Sheets (CSS), table-based layout is commonly regarded as outdated. Database integration technologies such as server-side scripting and design standards like W3C further changed and enhanced the way the Web is made. As times change, websites are changing the code on the inside and visual design on the outside with ever-evolving programs and utilities.
With the progression of the Web, tens of thousands of Web design companies have been established around the world to serve the growing demand for such work. As with much of the information technology industry, many Web design companies have been established in technology parks in the developing world as well as many Western design companies setting up offices in countries such as India, Romania, and Russia to take advantage of the relatively lower labor rates found in such countries.
Website planning:
Purposing Web design is a complex, but essential ongoing activity. Before creating and uploading a website, it is important to take the time to plan exactly what is needed in the website. Thoroughly considering the audience or target market, as well as defining the purpose and deciding what content will be developed, are extremely important.
Context
Web design is similar (in a very simplistic way) to traditional print publishing. Every website is an information display container, just as a book; and every Web page is like the page in a book. However, web design uses a framework based on digital code and display technology to construct and maintain an environment to distribute information in multiple formats. Taken to its fullest potential, web design is undoubtedly the most sophisticated and increasingly complex method to support communication in today's world..
Purpose
It is essential to define the purpose of the website as one of the first steps in the planning process. A purpose statement should show focus based on what the website will accomplish and what the users will get from it. A clearly defined purpose will help the rest of the planning process as the audience is identified and the content of the site is developed. Setting short and long term goals for the website will help make the purpose clear and plan for the future when expansion, modification, and improvement will take place. Setting a goal practices and measurable objectives should be identified to track the progress of the site and determine success.
Audience
Defining the audience is a key step in the website planning process. The audience is the group of people who are expected to visit your website – the market being targeted. These people will be viewing the website for a specific reason and it is important to know exactly what they are looking for when they visit the site. A clearly defined purpose or goal of the site as well as an understanding of what visitors want to do or feel when they come to your site will help to identify the target audience. Upon considering who is most likely to need or use the content, a list of characteristics common to the users such as:
- Audience Characteristics
- Information Preferences
- Computer Specifications
- Web Experience
Taking into account the characteristics of the audience will allow an effective website to be created that will deliver the desired content to the target audience.
Content
Content evaluation and organization requires that the purpose of the website be clearly defined. Collecting a list of the necessary content then organizing it according to the audience's needs is a key step in website planning. In the process of gathering the content being offered, any items that do not support the defined purpose or accomplish target audience objectives should be removed. It is a good idea to test the content and purpose on a focus group and compare the offerings to the audience needs. The next step is to organize the basic information structure by categorizing the content and organizing it according to user needs. Each category should be named with a concise and descriptive title that will become a link on the website. Planning for the site's content ensures that the wants or needs of the target audience and the purpose of the site will be fulfilled.
Compatibility and restrictions
Because of the market share of modern browsers (depending on your target market), the compatibility of your website with the viewers is restricted. For instance, a website that is designed for the majority of websurfers will be limited to the use of valid XHTML 1.0 Strict or older, Cascading Style Sheets Level 1, and 1024x768 display resolution. This is because Internet Explorer is not fully W3C standards compliant with the modularity of XHTML 1.1 and the majority of CSS beyond 1. A target market of more alternative browser (e.g. Firefox, Safari and Opera) users allow for more W3C compliance and thus a greater range of options for a web designer.
Another restriction on webpage design is the use of different image file formats. The majority of users can support GIF, JPEG, and PNG (with restrictions). Again Internet Explorer is the major restriction here, not fully supporting PNG's advanced transparency features, resulting in the GIF format still being the most widely used graphic file format for transparent images.
Many website incompatibilities go unnoticed by the designer and unreported by the users. The only way to be certain a website will work on a particular platform is to test it on that platform.
Planning documentation
Documentation is used to visually plan the site while taking into account the purpose, audience and content, to design the site structure, content and interactions that are most suitable for the website. Documentation may be considered a prototype for the website – a model which allows the website layout to be reviewed, resulting in suggested changes, improvements and/or enhancements. This review process increases the likelihood of success of the website.
The first step may involve information architecture in which the content is categorized and the information structure is formulated. The information structure is used to develop a document or visual diagram called a site map. This creates a visual of how the web pages or content will be interconnected, and may help in deciding what content will be placed on what pages.
In addition to planning the structure, the layout and interface of individual pages may be planned using a storyboard. In the process of storyboarding, a record is made of the description, purpose and title of each page in the site, and they are linked together according to the most effective and logical diagram type. Depending on the number of pages required for the website, documentation methods may include using pieces of paper and drawing lines to connect them, or creating the storyboard using computer software.
Some or all of the individual pages may be designed in greater detail as a website wireframe, a mock up model or comprehensive layout of what the page will actually look like. This is often done in a graphic program, or layout design program. The wireframe has no working functionality, only planning, though it can be used for selling ideas to other web design companies.
Website design
Web design is similar (in a very simplistic way) to traditional print publishing. Every website is an information display container, just as a book is a container; and every web page is like the page in a book. However, web design uses a framework based on digital code and display technology to construct and maintain an environment to distribute information in multiple formats. Taken to its fullest potential, web design is undoubtedly the most sophisticated and increasingly complex method to support communication in today's world.[5]
For the typical web sites, the basic aspects of design are:
- The content: the substance, and information on the site should be relevant to the site and should target the area of the public that the website is concerned with.
- The usability: the site should be user-friendly, with the interface and navigation simple and reliable.
- The appearance: the graphics and text should include a single style that flows throughout, to show consistency. The style should be professional, appealing and relevant.
- The visibility: the site must also be easy to find via most, if not all, major search engines and advertisement media.
A web site typically consists of text and images. The first page of a web site is known as the Home page or Index. Some web sites use what is commonly called a Splash Page. Splash pages might include a welcome message, language or region selection, or disclaimer. Each web page within a web site is an HTML file which has its own URL. After each web page is created, they are typically linked together using a navigation menu composed of hyperlinks. Faster browsing speeds have led to shorter attention spans and more demanding online visitors and this has resulted in less use of Splash Pages, particularly where commercial web sites are concerned[citation needed].
Once a web site is completed, it must be published or uploaded in order to be viewable to the public over the internet. This may be done using an FTP client. Once published, the web master may use a variety of techniques to increase the traffic, or hits, that the web site receives. This may include submitting the web site to a search engine such as Google, Yahoo or Bing, exchanging links with other web sites, creating affiliations with similar web sites, etc.
Multidisciplinary requirements
Web site design crosses multiple disciplines of multiple information systems, information technology and communication design. The web site is an information system whose components are sometimes classified as front-end and back-end. The observable content (e.g. page layout, user interface, graphics, text, audio) is known as the front-end. The back-end comprises the organization and efficiency of the source code, invisible scripted functions, and the server-side components that process the output from the front-end. Depending on the size of a Web development project, it may be carried out by a multi-skilled individual (sometimes called a web master), or a project manager may oversee collaborative design between group members with specialized skills.
Issues
By its very nature, web design is conflicted, involving rigid technical conformance and personal creative balance. Rapid technological change complicates acquiring and deploying suitable resources to maintain web presence.
Environment
Layout is a double edged sword: on the one hand, it is the expression of a framework that actively shapes the web designer. On the other hand, as the designer adapts that framework to projects, layout is the means of content delivery. Publishing a web engages communication throughout the production process as well as within the product created. Publication implies adaptation of culture and content standards. Web design incorporates multiple intersections between many layers of technical and social understanding, demanding creative direction, design element structure, and some form of social organization. Differing goals and methods resolve effectively in successful deployment of education, software and team management during the design process. However, many competing and evolving platforms and environments challenge acceptance, completion and continuity of every design product.
Collaboration
Early Web design was less integrated with companies’ advertising campaigns, customer transactions, extranets, intranets and social networking. Web sites were seen largely as static online brochures or database connection points, disconnected from the broader scopes of a business or project. Many Web sites are still disconnected from the broader project scope. As a result, many Web sites are needlessly difficult to use, indirect in their way of communicating, and suffer from a 'disconnected' or ineffective bureaucratic information architecture.
Form versus function
A web developer may pay more attention to how a page looks while neglecting other copywriting and search engine optimization functions such as the readability of text, the ease of navigating the site, or how easily the visitors are going to find the site. As a result, the designers may end up in disputes where some want more decorative graphics at the expense of keyword-rich text, bullet lists, and text links. Assuming a false dichotomy that form and function are mutually exclusive overlooks the possibility of integrating multiple disciplines for a collaborative and synergistic solution. In many cases form follows function. Because some graphics serve communication purposes in addition to aesthetics, how well a site works may depend on the graphic design ideas as well as the professional writing considerations.
When using a lot of graphics, a web page can load slowly, often irritating the user. This has become less of a problem as the internet has evolved with high-speed internet and the use of vector graphics. However there is still an ongoing engineering challenge to increase bandwidth and an artistic challenge to minimize the amount of graphics and their file sizes. This challenge is compounded since increased bandwidth encourages more graphics with larger file sizes.
When faced with a large database and many requirements, a design group may throw far too much information for a server to manage. Alternative technology or additional structure (even another server or site) may be required to fit the demand.
Layout
Layout types
Layout refers to the dimensioning of content in a device display, and the delivery of media in a content related stream. Web design layouts result in visual content frameworks: these frameworks can be fixed, they can use units of measure that are relative, or they can provide fluid layout with proportional dimensions. The deployment flowchart (a useful tool on any design project) should address content layout. Many units of measure exist, but here are some popular dimension formats:
- Pixel measure results in fixed or static content
- Em measure results in proportional content that is relative to font-size
- Percent measure results in fluid content that shrinks and grows to "fit" display windows
Proportional, liquid and hybrid layout are also referred to as dynamic design. Hybrid layout incorporates any combination of fixed, proportional or fluid elements within (or pointing to) a single page. The hybrid web design framework is made possible by digital internet conventions generally prescribed by the W3C. If any layout does not appear as it should, it is very likely that it does not conform to standard design principles, or that those standards conflict with standard layout elements. Current knowledge of standards is essential to effective hybrid design.
The earliest web pages used fixed layouts without exception. In many business pages fixed layouts are preferred today as they easily contain static tabled information. Fixed layout enforces device display convention, as viewers must set their display to at least a certain width to easily view content. This width can include display of corporate logos, cautions, advertisements and any other target content. Design frameworks for fixed layout may need to include coding for multiple display devices.
Hybrid design maintains most static content control, but is adapted to textual publishing, and for readers, to conventional (printed) display. Hybrid layouts are generally easy on the eye and are found on most sites that distribute traditional images and text to readers. For some sites, hybrid design makes an otherwise cold text column appear warm and balanced. A good example of hybrid layout is Wordpress, where liquid design is now optional, and movie and auditory media is stretching the envelope.
Fluid design is useful where content is delivered to an 'unknown device' population. Appropriate liquid code displays images, text and spaces proportional to display size. Someone with a handheld can see view and interact with the same content as someone using a large desktop monitor. However, scaling of content for a variety of devices has more recently evolved with modern web browsers, allowing users to see the same layout across all devices.
Layout concerns
As W3C conventions evolve, the use of design "space" is becoming less static and more fluid in its potential. The result is that old layouts look ... old. In dealing with font layout, even expressed as ems, a static core cannot be escaped and often anchors most page content. However, as new standards are adopted by device manufacturers, viewers notice a wider spectrum of content and a greater interaction between and through content. For the World Wide Web Consortium drawing up tomorrows layout conventions, new media types and methods are increasingly in the mix. It is a true double axiom that 'content is all about layout', and 'layout is all about content'. We could say that layout is what designers squeeze into available technology — content is the culture manifested in the layout. "Space' is the envelope holding layout and content together. Space communicates style (layout appearance) to the target population. Understanding how to adapt space to this layout-content relationship is essential to web design. Every design's survivability depends on its sensitivity to emerging technology (within the cultures that its framework is servicing), and immediate acceptance depends on the layout or presentation of that content. On every page, no content is more susceptible to changes and variations in standards, than space. While the professional designer casually admits that 90% of design code is used to adapt space, most of his current work deploys spatial manipulations being used to actively reshape Internet communication.
Conceptual barriers to adequate layout abound! Presently layout is challenged by conflicting convention that makes it impossible to fit liquid and hybrid layout to the bottom corners of a display. Simply put, display device manufactures use the top right and/or left corners to display content. For non-standard equipment, setting custom fixed layout to their device is still seen by some businesses as a means of increasing revenue, as they can sell a 'unique' display. This business approach, domainating the digital market at the end of the last century, is not so useful today. However, some would claim a decade behind schedule, CSS3 and HTML5 are finally taking the four penultimate display reference point seriously. Just in time for 3 dimensional vector layout to tangle designers' templates in conundrums!
A common misconception among designers is to assume their layout is liquid because initial space and text container widths are in percents. However, their 'liquid' framework, while adhering to focused conventions, failed to manage graphic content. A subsequent edit placing a large image on the page, destroys the page appearance. When managing a design framework, it is critical that layout address content, convention and user interaction.
Device
On the web the designer has no control over several factors, including the size of the browser window, the web browser used, the input devices used (operating system, mouse, touch screen, voice command, text, teletype, cell phone, or other hand-held), and the size, design, and other characteristics of the fonts that users have available (installed) and enabled (preference) on their device. Unique manufacture and conflicting device contentions are further complicated by varying browser interpretations of the same content, and some content automatically can trigger browser changes. Web designers do well to study and become proficient at removing competitive device and software markup so that web pages display as they are coded to display. Eric Meyers, a well known educator and developer, is one of many resources who have spear-headed HTML reset coding. While they cannot yet leave one local environment to control another, web designers can adjust target environments to remove much common markup that alters or corrupts their web content. Because device manufacturers are highly protective of their patent markup, Meyers and others caution that reset remains experimental.
Tableless Web design
Main article: Tableless web design
When Netscape Navigator 4 dominated the browser market, the popular solution available for designers to lay out a Web page was by using tables. Often even simple designs for a page would require dozens of tables nested in each other. Many web templates in Dreamweaver and other WYSIWYG editors still use this technique today. Navigator 4 didn't support CSS to a useful degree, so it simply wasn't used.
After the browser wars subsided, and the dominant browsers such as Internet Explorer became more W3C compliant, designers started turning toward CSS as an alternate means of laying out their pages. CSS proponents say that tables should be used only for tabular data, not for layout. Using CSS instead of tables also returns HTML to a semantic markup, which helps bots and search engines understand what's going on in a web page. All modern Web browsers support CSS with different degrees of limitations.
However, one of the main points against CSS is that by relying on it exclusively, control is essentially relinquished as each browser has its own quirks which result in a slightly different page display. This is especially a problem as not every browser supports the same subset of CSS rules. There are the means to apply different styles depending on which browser and version are used but incorporating these exceptions makes maintaining the style sheets more difficult as there are styles in more than one place to update.
For designers who are used to table-based layouts, developing Web sites in CSS often becomes a matter of trying to replicate what can be done with tables, leading some to find CSS design rather cumbersome due to lack of familiarity. For example, at one time it was rather difficult to produce certain design elements, such as vertical positioning, and full-length footers in a design using absolute positions. With the abundance of CSS resources available online today, though, designing with reasonable adherence to standards involves little more than applying CSS 2.1 or CSS 3 to properly structured markup.
These days most modern browsers have solved most of these quirks in CSS rendering and this has made many different CSS layouts possible. However, some people continue to use old browsers, and designers need to keep this in mind, and allow for graceful degrading of pages in older browsers. Most notable among these old browsers is Internet Explorer 6, which is viewed in the web design community as becoming the new Netscape Navigator 4 — a block that holds the World Wide Web back from converting to CSS design. However, the W3 Consortium has made CSS in combination with XHTML the standard for web design.
Monday, June 21, 2010
Useful Tips for Effective Web Design
Useful Tips for Effective Web Design
Listed below are some useful and rather important tips for designing a professional and high quality web site:
· Neat and Easy Navigation: Navigation of links on your site plays a big role in determining the stickiness of your site (how long your visitor stays and explores your site). Ask yourself this, What do visitors do as soon as they open your site? They would probably read the content of the present page and then look around to find any other page that interests them. Read our article on Web site Navigation Tips.
· Clean Layout Design: A clean layout that uses a lot of white space enhances a site's looks. Try to keep the focus on your content, use dreamweaver templates for this. Use fonts that will be available on all computers to prevent your site looking messed up.
- Program using pure CSS: The world is moving away from table based websites to pure CSS websites because it offers accessibility, reusability and considerably reduces file size apart from giving greater control over the look of your website. The single most important skill you can learn today to become a quality web designer is CSS programming! Even if you are not an expert at CSS you can learn to use the following simple CSS Styles Effects to enhance your website:
- Cool Text Effects using CSS Styles: Text Links Rollover, Text Case Setting, Text Spacing, Line-through Effect
- Bullets in HTML or Deamweaver: Using CSS Styles with bullets (shapes, decimal, roman-numerals, images, etc.)
- Links without Underline: Use CSS Styles to display links without the appearance of the underline.
· Optimum Load Time: Make sure your load time is low. For this you must:
Minimize Graphics, Flash and scripts: They hugely increase your file size.
Optimize your HTML & script code: Make sure that your site doesn't have any unwanted tags or unused scripts.
Use Server Side Include (SSI) files where ever possible. SSI files once called from the web server reside in its cache so on subsequent requests they load faster.
Read our article Tips for a Fast Loading Site for more.
· Design for all Screen Resolutions: A site that is easy-to-use always encourages visitors to stay and read your content. For site with long pages of content this is very crucial as the amount of scrolling required is reduced. Suppose your site doesn't look good for a particular resolution it is very probable that the visitor will close the browser window feeling that the web page is not for their viewing. Designing stretch layouts that fit any screen resolution ensures that you know all your visitors see a visually appealing and professional site.
Read our article Designing for all Screen Resolutions for more.
· Ensure Web site scalability: Make sure your code and design is scalable. As technology advances and configuration of computers & their monitors keep increasing and varying it is impossible to test your site in all screen sizes and platforms.
- Cross Browser Compatible: Make sure you check your site for Internet Explorer 5+, Mozilla Firefox 1+, Opera 7+, Safari 3+ and Netscape Navigator 6+ as they constitute 95% of the worlds browsers.
Tuesday, June 15, 2010
Saturday, June 5, 2010
Wind Turbine (History - Types - How they works)

WIND TURBINE:
History
The world's first megawatt wind turbine on Grandpa's Knob, Castleton,
VermontWind machines were used for grinding grain in Persia as early
as 200 B.C. This type of machine was introduced into the Roman Empire
by 250 A.D. By the 14th century Dutch windmills were in use to drain
areas of the Rhine River delta. In Denmark by 1900 there were about
2500 windmills for mechanical loads such as pumps and mills, producing
an estimated combined peak power of about 30 MW. The first windmill for
electricity production was built in Cleveland, Ohio by Charles F Brush
in 1888, and in 1908 there were 72 wind-driven electric generators from
5 kW to 25 kW. The largest machines were on 24 m (79 ft) towers with
four-bladed 23 m (75 ft) diameter rotors.
By the 1930s windmills were mainly used to generate electricity on farms,
mostly in the United States where distribution systems had not yet been
installed. In this period, high-tensile steel was cheap, and windmills were
placed atop prefabricated open steel lattice towers. A forerunner of modern
horizontal-axis wind generators was in service at Yalta, USSR in 1931.
This was a 100 kW generator on a 30 m (100 ft) tower, connected to the local
6.3 kV distribution system. It was reported to have an annual load factor of
32 per cent, not much different from current wind machines.
Records
The world's largest turbines are manufactured by the Northern German companies
Enercon and REpower. The Enercon E112 delivers up to 6 MW , has an overall height
of 186 m (610 ft) and a diameter of 114 m (374 ft). The REpower 5M delivers up to
5-MW , has an overall height of 183 m (600 ft) and a diameter of 126 m (413 ft).
The turbine closest to the North Pole is a Nordex N-80 in Havoygalven near
Hammerfest,Norway. The ones closest to the South Pole are two Enercon E-30 in
Antarctica, used to power the Australian Research Division's Mawson Station
A wind turbine is a machine that converts the kinetic energy in wind into mechanical
energy. If the mechanical energy is used directly by machinery, such as a pump or
grinding stones, the machine is usually called a windmill. If the mechanical energy
is converted to electricity, the machine is called a wind generator, or more commonly
a wind turbine (wind energy converter WEC).
A wind turbine is old technology applied to meet new challenges. We need to adapt and
use every means at our disposal to combat global warming and carbon dioxide build up,
yet still provide energy for our modern (lavish) lifestyles. Whatever your views as
to the use of alternative energy, as an engineering student you will probably want to
know how these beautiful machines work. I know I have always been fascinated by them
This aerial view of a wind power plant shows how a group of wind turbines can make
electricity for the utility grid. The electricity is sent through transmission and
distribution lines to homes, businesses, schools, and so on.
These three-bladed wind turbines are operated "upwind," with the blades facing into
the wind. The other common wind turbine type is the two-bladed, downwind turbine.
So how do wind turbines make electricity? Simply stated, a wind turbine works the
opposite of a fan. Instead of using electricity to make wind, like a fan, wind
turbines use wind to make electricity. The wind turns the blades, which spin a shaft,
which connects to a generator and makes electricity. Utility-scale turbines range in
size from 50 to 750 kilowatts. Single small turbines, below 50 kilowatts, are used for
homes, telecommunications dishes, or water pumping.
TYPES OF WIND TURBINES:
Wind turbines can be separated into two types based on the axis about which the turbine
rotates. Turbines that rotate around a horizontal axis are more common. Vertical-axis
turbines are less frequently used.
Wind turbines can also be classified by the location in which they are to be used. Onshore,
offshore, or even aerial wind turbines have unique design characteristics.
Wind turbines may also be used in conjunction with a solar collector to extract the energy
due to air heated by the Sun and rising through a large vertical solar updraft tower.
Horizontal axis:
Horizontal-axis wind turbines (HAWT) have the main rotor shaft and electrical generator
at the top of a tower, and must be pointed into the wind. Small turbines are pointed by
a simple wind vane, while large turbines generally use a wind sensor coupled with a
servo motor. Most have a gearbox, which turns the slow rotation of the blades into a
quicker rotation that is more suitable for generating electricity.
Since a tower produces turbulence behind it, the turbine is usually pointed upwind of
the tower. Turbine blades are made stiff to prevent the blades from being pushed into
the tower by high winds. Additionally, the blades are placed a considerable distance
in front of the tower and are sometimes tilted up a small amount.
Downwind machines have been built, despite the problem of turbulence, because they
don't need an additional mechanism for keeping them in line with the wind, and because
in high winds, the blades can be allowed to bend which reduces their swept area and
thus their wind resistance. Because turbulence leads to fatigue failures and reliability
is so important, most HAWTs are upwind machines.
There are several types of HAWT:
These four- (or more) bladed squat structures, usually with wooden shutters or fabric
sails, were developed in Europe. These windmills were pointed into the wind manually or
via a tail-fan and were typically used to grind grain. In the Netherlands they were also
used to pump water from low-lying land, and were instrumental in keeping its polders dry.
Windmills were also located throughout the USA, especially in the Northeastern region.
Modern Rural Windmills
These windmills, invented in 1876 by Griffiths Bros and Co (Australia), were used by
Australian and later American farmers to pump water and to generate electricity.
They typically had many blades, operated at tip speed ratios (defined below) not better
than one, and had good starting torque. Some had small direct-current generators used to
charge storage batteries, to provide a few lights, or to operate a radio receiver.
The American rural electrification connected many farms to centrally-generated power and
replaced individual windmills as a primary source of farm power in the 1950's. Such
devices are still used in locations where it is too costly to bring in commercial power.
Common modern wind turbines
Usually three-bladed, sometimes two-bladed or even one-bladed (and counterbalanced), and
pointed into the wind by computer-controlled motors. The rugged three-bladed turbine type
has been championed by Danish turbine manufacturers. These have high tip speeds of up to
6x wind speed, high efficiency, and low torque ripple which contributes to good reliability.
This is the type of turbine that is used commercially to produce electricity. The blades
are usually colored light gray to blend in with the clouds and range in length from 20 to
40 metres (60 to 120 feet) or more.
Cyclic stresses and vibration
Cyclic stresses fatigue the blade, axle and bearing material, and were a major cause of
turbine failure for many years. Because wind velocity often increases at higher altitudes,
the backward force and torque on a horizontal-axis wind turbine (HAWT) blade peaks as it
turns through the highest point in its circle. The tower hinders the airflow at the lowest
point in the circle, which produces a local dip in force and torque. These effects produce
a cyclic twist on the main bearings of a HAWT. The combined twist is worst in machines with
an even number of blades, where one is straight up when another is straight down. To improve
reliability, teetering hubs have been used which allow the main shaft to rock through a few
degrees, so that the main bearings do not have to resist the torque peaks.
When the turbine turns to face the wind, the rotating blades act like a gyroscope. As it
pivots, gyroscopic precession tries to twist the turbine into a forward or backward
somersault. For each blade on a wind generator's turbine, precessive force is at a
minimum when the blade is horizontal and at a maximum when the blade is vertical. This
cyclic twisting can quickly fatigue and crack the blade roots, hub and axle of the
turbine.
Vertical-axis
12 m Windmill with rotational sails in the Osijek CroatiaVertical-axis wind turbines
(or VAWTs) have the main rotor shaft running vertically. Key advantages of this arrangement
are that the generator and/or gearbox can be placed at the bottom, near the ground, so the
tower doesn't need to support it, and that the turbine doesn't need to be pointed into the
wind. Drawbacks are usually pulsating torque that can be produced during each revolution
and drag created when the blade rotates into the wind. It is also difficult to mount
vertical-axis turbines on towers, meaning they must operate in the often slower,
more turbulent air flow near the ground, resulting in lower energy extraction efficiency.
Windmill with rotational sails
This is a new invention. This windmillstarts making electricity above a windspeed of 2m/s.
Its sails contract and expand as the wind speed changes. This windmill has three sails of
variable surface area. The speed is controlled through a magnetic rev counter that expands
or contracts the sails according to windspeed. A (microprocessor type) control unit controls
the sails either manually or automatically. In case of a control unit failure, strong winds
would tear the sails, but the frame would remain intact.
Neo-AeroDynamic
This has an airfoil base designed to harness the kinetic energy of the fluid flow via an
artificial current around its center. It is differentiated from others by its capability to
unitize most of the air mass passing through redirecting it to flow over the upper chamber
of the airfoils, and causing a lift force all around. It is applicable not only to wind,
but also to a variety of hydroelectric applications, including free-flow (rivers, creeks),
tidal, oceanic currents and wave motion, via ocean wave surface currents. Views of Hydro model,
:Portable aero model
Darrieus wind turbine
"Eggbeater" turbines. They have good efficiency, but produce large torque ripple and cyclic
stress on the tower, which contributes to poor reliability. Also, they generally require some
external power source, or an additional Savonius rotor, to start turning, because the starting
torque is very low. The torque ripple is reduced by using 3 or more blades which results in a
higher solidity for the rotor. Solidity is measured by blade area over the rotor area. Newer
Darrieus type turbines are not held up by guy wires but have an external superstructure
connected to the top bearing.
Giromill
A type of Darrieus turbine, these lift-type devices have vertical blades. The cycloturbine
variety have variable pitch to reduce the torque pulsation and are self-starting [1].
The advantages of variable pitch are: high starting torque; a wide, relatively flat torque
curve; a lower blade speed ratio; a higher coefficient of performance; more efficient
operation in turbulent winds; and a lower blade speed ratio which lowers blade bending
stresses. Straight, V, or curved blades may be used.
Savonius wind turbine
These are drag-type devices with two- (or more) scoops that are used in anemometers, the
Flettner vents (commonly seen on bus and van roofs), and in some high-reliability
low-efficiency power turbines. They always self-starting if there are at least three scoops.
They sometimes have long helical scoops to give a smooth torque. The Banesh rotor and especially
the Rahai rotor improve efficiency with blades shaped to produce significant lift as well as drag.
Windstar turbines
These lift-type devices made by Wind Harvest have straight, extruded aluminum blades attached
at each end to a central rotating shaft and are operated as Linear Array Vortex Turbine Systems
(LAVTS). Vertical-axis rotors each with their own 50-75kW generator are placed in three to any
number of rotors in linear arrays with each rotor’s blades passing within two feet of its neighbor.
In this configuration, the center rotors gain an increase in output and efficiency
(reaching the high efficiencies of HAWTs). This increased efficiency is protected under patent
(number 6784566) as the "vortex effect". Each rotor unit has a dual braking system of pneumatic
disc brakes and blade pitch. The newest Windstar LAVTS stand 50 feet tall, have 1500 and 3000
square feet of swept area per rotor and are designed to be placed in the turbulent winds within
the understory of wind farms.
Offshore
Offshore wind turbines near CopenhagenOffshore wind development zones are generally considered to
be ten kilometers or more from land. Offshore wind turbines are less obtrusive than turbines on land,
as their apparent size and noise can be mitigated by distance. Because water has less surface
roughness than land (especially deeper water), the average wind speed is usually considerably higher
over open water. Capacity factors (utilisation rates) are considerably higher than for onshore and
near-shore locations which allows offshore turbines to use shorter towers, making them less visible.
In stormy areas with extended shallow continental shelves (such as Denmark), turbines are practical
to install — Denmark's wind generation provides about 25-30% of total electricity demand in the
country, with many offshore windfarms. Denmark plans to increase wind energy's contribution to as
much as half of its electrical supply.
Locations have begun to be developed in the North American Great Lakes - with one project by
Trillium Power approximately 20 km from shore and over 700 MW in size. Ontario, Canada is
aggressively pursuing wind power development and has many onshore wind farms and several proposed
near-shore locations but presently only one offshore development.
In most cases offshore environment is more expensive than onshore. Offshore towers are generally
taller than onshore towers once the submerged height is included, and offshore foundations are
more difficult to build and more expensive. Power transmission from offshore turbines is generally
through undersea cable, which is more expensive to install than cables on land, and may use high
voltage direct current operation if significant distance is to be covered — which then requires
yet more equipment. The offshore environment can also be corrosive and abrasive in salt water
locations but locations such as the Great Lakes are in fresh water and do not have many of the
issues found in the ocean or sea. Repairs and maintenance are usually much more difficult, and
generally more costly, than on onshore turbines. Offshore wind turbines are outfitted with extensive
corrosion protection measures like coatings and cathodic protection however some of these measures
may not be required in fresh water locations.
While there is a significant market for small land-based windmills, offshore wind turbines have
recently been and will probably continue to be the largest wind turbines in operation, because larger
turbines allow for the spread of the high fixed costs involved in offshore operation over a greater
quantity of generation, reducing the average cost. For similar reasons, offshore wind farms tend to
be quite large—often involving over 100 turbines—as opposed to onshore wind farms which can operate
competitively even with much smaller installations.
There are some conceptual designs that might make use of the unique offshore environment.
For example,
a floating turbine might orient itself downwind of its anchor, and thus avoid the need for
a yawing mechanism. One concept for offshore turbines has them generate rain, instead of electricity.
The turbines would create a fine aerosol, which is envisioned to increase evaporation and induce
rainfall, hopefully on land.
Near-shore
Near-shore turbines are generally considered to be within a zone that is on land three kilometers of
a shoreline and on water within ten kilometers of land. Wind speeds in these zones share wind speed
characteristics of both onshore wind and offshore wind. Issues that are shared within near-shore wind
development zones are ornithological (including bird migration and nesting), aquatic habitat,
transportation (including shipping and boating) and visual aesthetics.
Sea shores also tend to be windy areas and good sites for turbine installation, because a primary
source of wind is convection from the differential heating and cooling of land and sea over the course
of day and night. Winds at sea level carry somewhat more energy than winds of the same speed in
mountainous areas because the air at sea level is denser.
Near-shore wind farm siting can sometimes be highly controversial as coastal sites are often
picturesque and environmentally sensitive (for instance, having substantial bird life).
Onshore
Wind turbines near Walla Walla in WashingtonOnshore turbine installations in hilly or mountainous
regions tend to be on ridgelines generally three kilometers or more inland from the nearest shoreline.
This is done to exploit the topographic acceleration where the hill or ridge causes the wind to
accelerate as it is forced over it. The additional wind speeds gained in this way make large differences
to the amount of energy that is produced. Great attention must be paid to the exact positions of the
turbines (a process known as micro-siting) because a difference of 30 m can sometimes mean a doubling
in output. Local winds are often monitored for a year or more with anemometers and detailed wind maps
constructed before wind generators are installed.
For smaller installations where such data collection is too expensive or time consuming, the normal way
of prospecting for wind-power sites is to directly look for trees or vegetation that are permanently
"cast" or deformed by the prevailing winds. Another way is to use a wind-speed survey map, or historical
data from a nearby meteorological station, although these methods are less reliable.
Wind farm siting can sometimes be controversial, particularly as the hilltop, often coastal sites
preferred are often picturesque and environmentally sensitive (for instance, having substantial bird life).
Local residents in a number of potential sites have strongly opposed the installation of wind farms,
and political support has resulted in the blocking of construction of some installations.
Turbine-design-and-construction
Advantages of vertical wind turbines
Easier to maintain because most of their moving parts are located near the ground. This is due to the
vertical wind turbine’s shape. The airfoils or rotor blades are connected by arms to a shaft that sits on
a bearing and drives a generator below, usually by first connecting to a gearbox. As the rotor blades are
vertical, a yaw device is not needed, reducing the need for this bearing and its cost.
Vertical wind turbines have a higher airfoil pitch angle, giving improved aerodynamics while decreasing
drag at low and high pressures. Mesas, hilltops, ridgelines and passes can have higher and more powerful
winds near the ground than up high because of the speed up effect of winds moving up a slope or funneling
into a pass combining with the winds moving directly into the site. In these places, VAWTs placed close
to the ground can produce more power than HAWTs placed higher up.
Low height useful where laws do not permit structures to be placed high. Smaller VAWTs can be much easier
to transport and install.
Does not need a free standing tower so is much less expensive and stronger in high winds that are close to
the ground. Usually have a lower Tip-Speed ratio so less likely to break in high winds.
Disadvantages of vertical wind turbines
Most VAWTs produce energy at only 50% of the efficiency of HAWTs in large part because of the additional
drag that they have as their blades rotate into the wind. This can be overcome by using structures to
funnel more and align the wind into the rotor (e.g. "stators" on early Windstar turbines) or the "vortex"
effect of placing straight bladed VAWTs closely together (e.g. Patent # 6784566).
There may be a height limitation to how tall a vertical wind turbine can be built and how much sweep
area it can have.
Most VAWTS need to be installed on a relatively flat piece of land and some sites could be too steep
for them but are still usable by HAWTs.
Most VAWTs have low starting torque.
A VAWT that uses guyed wires to hold it in place puts stress on the bottom bearing as all the weight of
the rotor is on the bearing. Guyed wires attached to the top bearing increase downward thrust in wind gusts.
Solving this problem requires a superstructure to hold a top bearing in place to eliminate the downward
thrusts of gust events in guyed wired models.
Advantages of horizontal wind turbines
Blades are to the side of the turbine's center of gravity, helping stability.
Ability to wing warp, which gives the turbine blades the best angle of attack. Allowing the angle of attack
to be remotely adjusted gives greater control, so the turbine collects the maximum amount of wind energy for
the time of day and season.
Ability to pitch the rotor blades in a storm, to minimize damage.
Tall tower allows access to stronger wind in sites with wind shear. In some wind shear sites, every ten
meters up, the wind speed can increase by 20% and the power output by 34%.
Tall tower allows placement on uneven land or in offshore locations.
Can be sited in forests above the treeline.
Most are self-starting.
Can be cheaper because of higher production volume, larger sizes and, in general higher capacity factors
and efficiencies.
Disadvantages of horizontal wind turbines
HAWTs have difficulty operating in near ground, turbulent winds because their yaw and blade bearing need
smoother, more laminar wind flows.
The tall towers and long blades (up to 180 feet long) are difficult to transport on the sea and on land.
Transportation can now cost 20% of equipment costs. Tall HAWTs are difficult to install, needing very tall
and expensive cranes and skilled operators.
Supply of HAWTs is less than demand and between 2004 and 2006, turbine prices increased up to 60%. At the
end of 2006, all major manufacturers were booked up with orders through 2008. The FAA has raised concerns
about tall HAWTs effects on radar in proximity to air force bases. Their height can create local opposition
based on impacts to viewsheds.
Offshore towers can be a navigation problem and must be installed in shallow seas. HAWTs can't be floated
on barges.
Downwind variants suffer from fatigue and structural failure caused by turbulence.
Horizontal-axis wind turbine aerodynamics
The aerodynamics of a horizontal-axis wind turbine are complex. The air flow at the blades is not the same
as the airflow far away from the turbine. The very nature of the way in which energy is extracted from the
air also causes air to be deflected by the turbine. In addition, the aerodynamics of a wind turbine at the
rotor surface include effects that are rarely seen in other aerodynamic fields.
Special wind turbines
One E-66 wind turbine at Windpark Holtriem, Germany carries an observation deck, open for visitors to see.
Another turbine of the same type, with an observation deck, can be located in Swaffham, England.
A series of floating wind turbines utilizing the Magnus Effect are in development in Canada by Magenn Power.
They deliver power to the ground by a tether system.
Wind Turbine Glossary
Anemometer: Measures the wind speed and transmits wind speed data to the controller.
Blades: Most turbines have either two or three blades. Wind blowing over the blades causes the blades to
"lift" and rotate.
Brake: A disc brake which can be applied mechanically, electrically, or hydraulically to stop the rotor
in emergencies.
Controller: The controller starts up the machine at wind speeds of about 8 to 16 miles per hour (mph) and
shuts off the machine at about 65 mph. Turbines cannot operate at wind speeds above about 65 mph because
their generators could overheat.
Gear box: Gears connect the low-speed shaft to the high-speed shaft and increase the rotational speeds
from about 30 to 60 rotations per minute (rpm) to about 1200 to 1500 rpm, the rotational speed required
by most generators to produce electricity. The gear box is a costly (and heavy) part of the wind turbine
and engineers are exploring "direct-drive" generators that operate at lower rotational speeds and don't
need gear boxes.
Generator: Usually an off-the-shelf induction generator that produces 60-cycle AC electricity.
High-speed shaft: Drives the generator.
Low-speed shaft: The rotor turns the low-speed shaft at about 30 to 60 rotations per minute.
Nacelle: The rotor attaches to the nacelle, which sits atop the tower and includes the gear box, low- and
high-speed shafts, generator, controller, and brake. A cover protects the components inside the nacelle.
Some nacelles are large enough for a technician to stand inside while working.
Pitch: Blades are turned, or pitched, out of the wind to keep the rotor from turning in winds that are too
high or too low to produce electricity.
Rotor: The blades and the hub together are called the rotor.
Tower: Towers are made from tubular steel (shown here) or steel lattice. Because wind speed increases with
height, taller towers enable turbines to capture more energy and generate more electricity.
Wind direction: This is an "upwind" turbine, so-called because it operates facing into the wind. Other
turbines are designed to run "downwind", facing away from the wind.
Wind vane: Measures wind direction and communicates with the yaw drive to orient the turbine properly with
respect to the wind.
Yaw drive: Upwind turbines face into the wind; the yaw drive is used to keep the rotor facing into the wind
as the wind direction changes. Downwind turbines don't require a yaw drive, the wind blows the rotor downwind.
Yaw motor: Powers the yaw drive